How To Get the "Circled Ideograph Congratulation" Emoji
Codes for the "Circled Ideograph Congratulation" Emoji
Click on a green box to copy its contents.Formal Name:
Circled Ideograph Congratulation
The symbol:
㊗
The Alt Code:
Alt 12951
The HTML Code:
㊗
HTML Entity:
none
CSS Code:
\3297
Hex Code:
㊗
Unicode:
U+3297

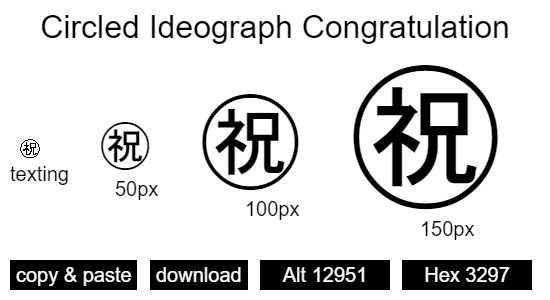
Create an Image of the Emoji
Use this widget to share, copy, or download the emoji as a resizeable .png image. (If you want to copy the emoji as a character (like a special font), use the table above.)Tip: If you need the image for WhatsApp, use the "Share" button and make sure the image is larger than 200x200, otherwise WhatsApp will resize it, making it blurry. (The bigger, the better.)
Click to resize the image.
Eight Ways to Insert the "Circled Ideograph Congratulation" Emoji
(Method 1) Copy and Paste the Emoji.
Click on the ㊗ emoji from the table above. Press the "Copy" button, and then paste the symbol into your document.(Method 2) Use the "Alt Code."
The Alt Code for ㊗ is Alt 12951. If you have a keyboard with a numeric pad, you can use this method. Simply hold down the Alt Key and type 12951. When you lift the Alt Key, ㊗ appears. ("Num Lock" must be on.)(Method 3) Use the HTML Decimal Code (for webpages).
| HTML Text | Output |
|---|---|
| ㊗ | ㊗ |
(Method 4) Use the HTML Entity Code (for webpages).
| HTML Text | Output |
|---|---|
| We do not have the HTML entity code for this emoji because there probably isn't one. If you think there is one, please tell us using the form at the bottom of the page. | none |
(Method 5) Use the CSS Code (for webpages).
| CSS and HTML Text | Output |
|---|---|
|
<style> span:after { content: "\3297";} </style> <span>Symbol:</span> | Symbol: ㊗ |
(Method 6) Use the HTML Hex Code (for webpages).
| HTML Text | Output |
|---|---|
| ㊗ | ㊗ |
(Method 7) Use the Unicode (for various, e.g. Microsoft Office, JavaScript, Perl).
The Unicode for ㊗ is U+3297. The important part is the hexadecimal number after the U+, which is used in various formats. For example, in Microsoft Office applications (e.g. Word, PowerPoint), do the following:| Type | Output |
|---|---|
| 3297 [Hold down Alt] [Press x] | ㊗ (Note that you can omit any leading zeros.) |
| JavaScript Text | Output |
|---|---|
| let str = "\u3297" document.write("My symbol: " + str) | My symbol: ㊗ |
(Method 8) Use the Hex Code for HTML 5 Canvas.
On the assumption that you already have your canvas and the context set up, use the Hex code in the format 0x3297 to place the ㊗ emoji on your canvas. For example:| JavaScript Text |
|---|
|
const x = "0x"+"3297" ctx.fillText(String.fromCodePoint(x), 5, 5); |
| Output |
㊗ |
You might also like...
See ALL emojis!
arrow symbols
special symbols
currency symbols
fractions symbols
Greek-letter symbols
accented-letter symbols
heart symbols
Mathematics symbols
music symbols
punctuation symbols
Send an encrypted message
Help Us Improve Cyber Definitions
- Do you disagree with something on this page?
- Did you spot a typo?
- Do you know a slang term that we've missed?
Share This Page

If you like Cyber Definitions (or this page in particular), please link to it or share it with others. If you do, please tell us. It helps us a lot!
Create a QR Code

Use our handy widget to create a QR code for this page...or any page.
next up:
CinemaMore Topics...
emoji library
(send a huge emoji)sex & dating terms
(fine-tune your search)spotting drug abuse
(protect loved ones)saying "I love you"
(learn new ways)encrypting messages
(get sneaky!)gaming terms
(chat like a gamer)spotting grooming
(protect loved ones)numbers in texting
(improve brevity)Spanish slang terms
(get "slangy" in Spanish)using special symbols
(find the codes)coronavirus terms
(remember covidiots)